Welcome to Week 2, Day 3 of #30DaysOfSWA!!
Vuelievers, rejoice! Today we'll explore several examples of how you can build a Static Web App with the Vue.js framework
In this article, I'll give several examples of sites I've created using Vue and VuePress, a popular way to build static sites with Vue. I'll also walk through a game engine we created in VuePress that you can deploy as a SWA, and touch on the use of Vite.js, a lightning-fast toolkit you can use to build all types of applications, built by the masterminds behind the Vue.js projects.
What We'll Cover
Let's explore some creative application usage examples:
- PoseDance: with PlayFab
- Ombromanie: with TensorFlow.js
- Olympic App: with Vite.js
- Azure Mysteries: a static Game Engine
- Exercise: Build a game with VuePress, deploy to SWA!

In this article, I'll describe the following projects, which are more fully explained on their README files in their respective repositories. The first apps I'd like to showcase are PoseDance and Ombromanie. Both were developed as conference talks and have become interesting case studies in how to use TensorFlow.js in web apps, specifically focusing on body poses and hand poses for innovative user experiences.
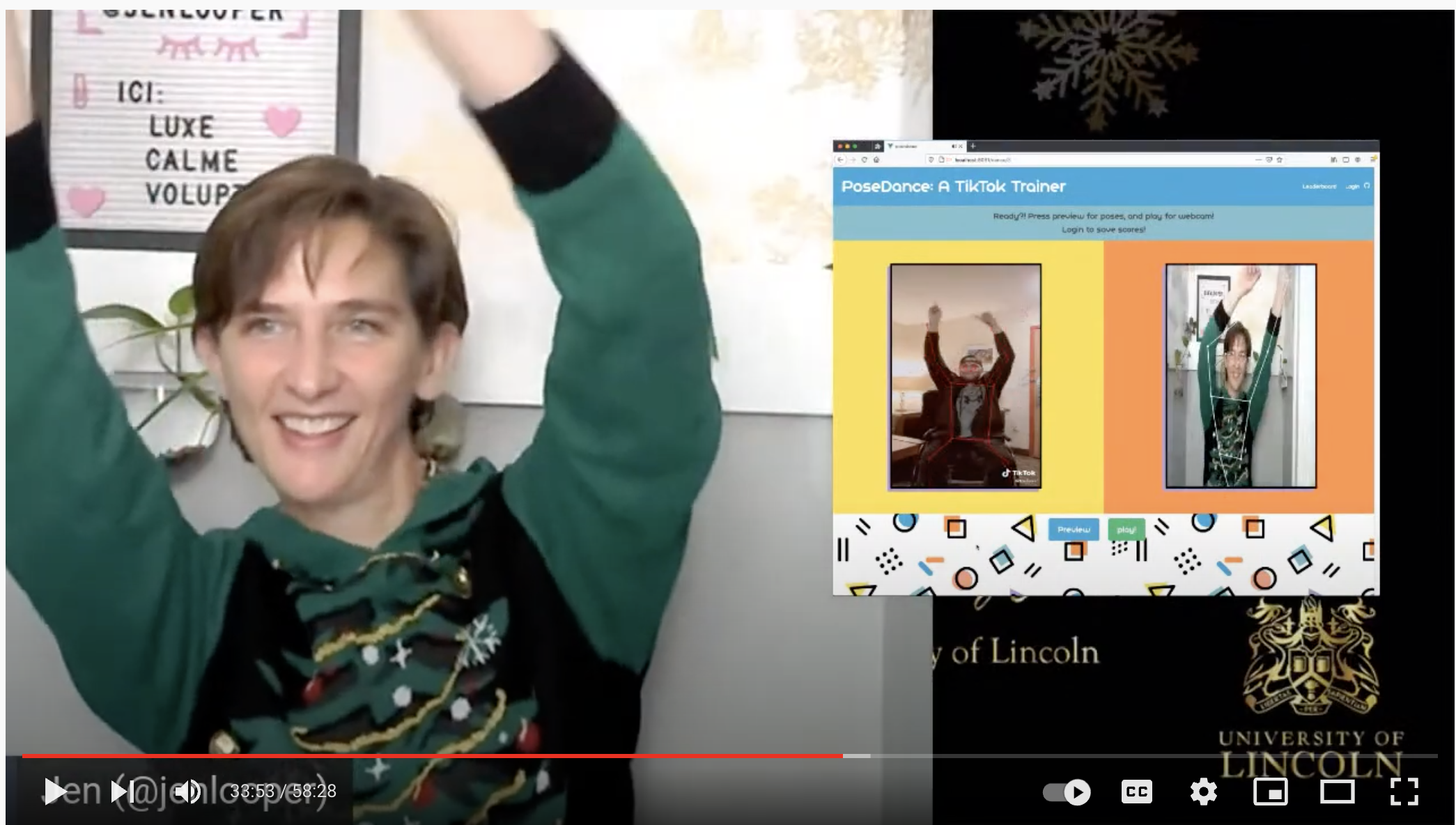
1. PoseDance

PoseDance is your friendly TikTok trainer: watch a TikTok dance video, learn the dance, then enter a side-by-side view of the original dance with a 'skeleton' imposed on it to the left, with your own video on the right. Try to make your body poses match that of the dancer, and win a high score!
PoseDance offers a full view of SWA capabilities, including an API buildout so that the user can login and save their high scores. To save scores, it also uses PlayFab in the backend. In addition this repo has a Code Tour!
Code Tour is a neat little Visual Studio Code extension that, if installed locally, will allow you to walk through the codebase in a guided manner, to learn the rationale behind code architecture. Install that extension in VS Code and give it a try!
Explore: PoseDance
- Watch the video about the making of PoseDance.
- Walk through the conference slides.
- Explore the codebase
- Visit the deployed site and Dance with us!
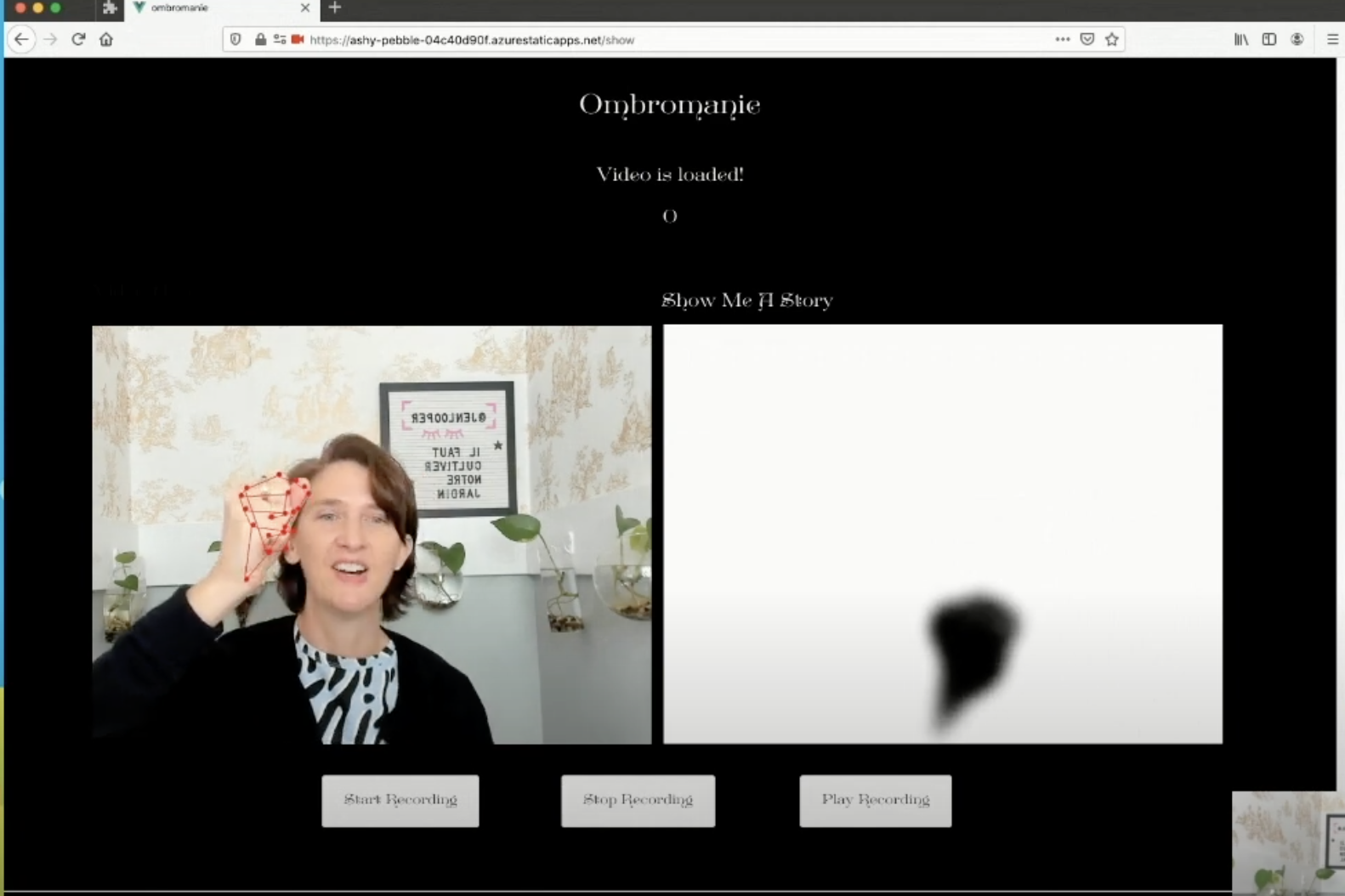
2. Ombromanie

Ombromanie is a demo I built for a different conference talk that was described as "un peu OVNI" ("a little UFO-like"). In this demo, mimic the hand shadows that you used to make using just a candle and a dark room, to freak out and entertain your siblings.
Like PoseDance, this app is also built using Vue.js, and leverages TensorFlow.js and bodyposing - this time focusing on hand poses, which are actually more complex than body poses, as there are more bendable joints in play.
Use the Ombromanie app to record a video of your special hand shadow story, coupled with voice-to-text transcription of your story, and then share it.
Explore: Ombromanie
- Read the blogpost
- Watch the conference talk
- Walkthrough the conference slides
- Visit the deployed SWA and Create Hand Shadow Stories!
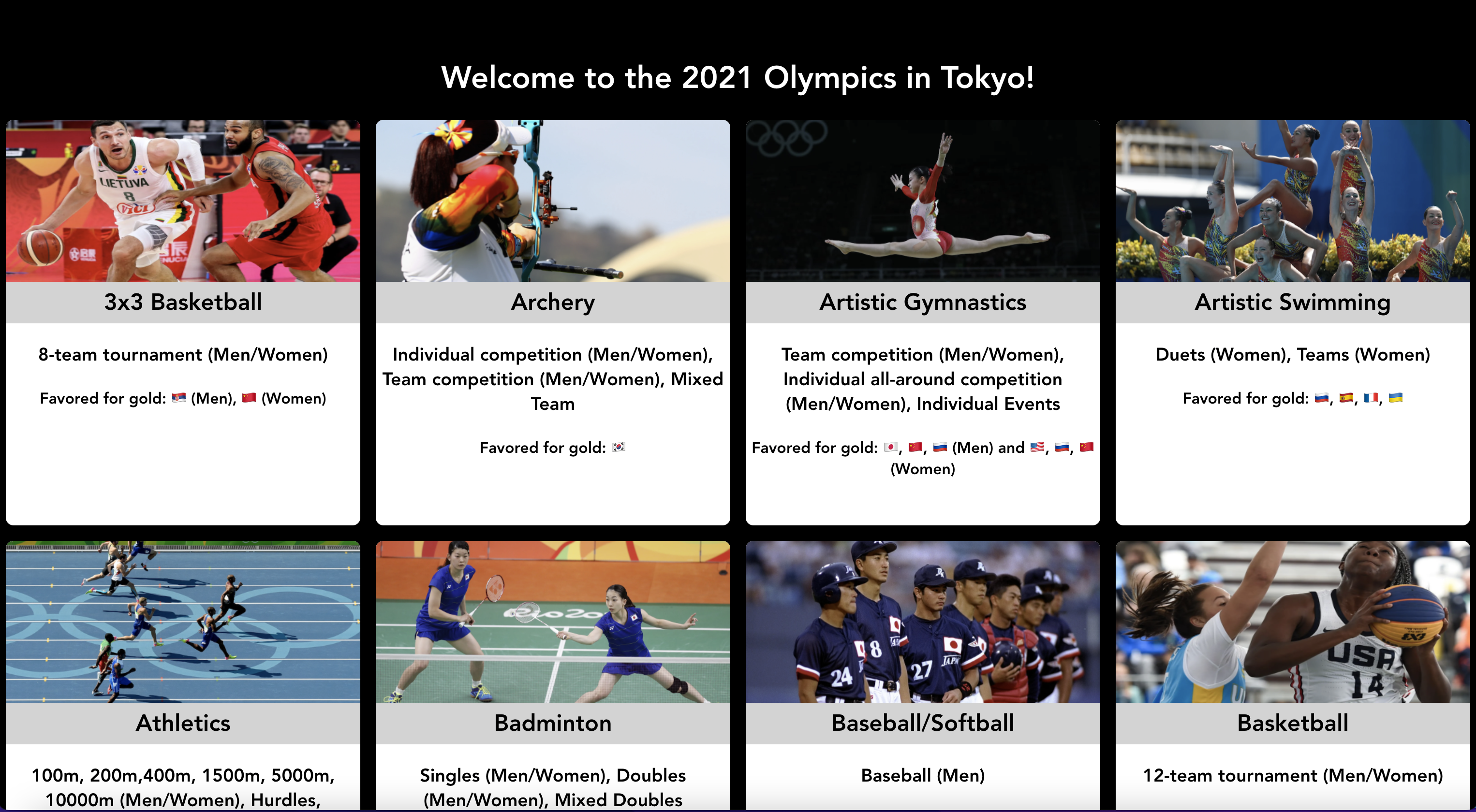
3. 2021 Olympics

For the Microsoft Build conference in 2021, I wanted to demonstrate how to use Vite.js to build a simple 'card flipping' app. Since it was close to the Summer Olympics, I featured all the Olympic sports in this interesting interface. Building with Vite is similar to building with Vue, although the location of the files is different. But deployment as a SWA is just as straightforward.
Explore: Olympics App
- Visit the deployed SWA to see it in action.
- Watch this video and build the app with me!
- Explore the source and build it yourself!
To build it, start on the student branch and build up the app following the video instructions, or just look at the entire complete codebase.
4. Azure Mysteries
Finally, and something really different, I'd like you to meet SpaceQuest, a game engine that I developed with inspiration and help from my colleague Chris Noring. SpaceQuest is a game engine you can use to build your own games, and deploy as a SWA, in the tradition of text-based point and click adventure games.

We used this engine as the core to build the Azure Maya Mystery and the Azure Space Mystery experiences, all deployed as SWAs to great acclaim. Learn more about these adventures here:
Explore: Azure Maya Mystery
- Introducing Azure Maya Mystery
- The Making of Azure Maya Mystery
- The Mysterious Cenote
- Ascent to the Summit
Explore: Azure Space Mystery
SpaceQuest had a very special purpose, other than being the seed code of the mysteries, however. We used it in a series of workshops with Autistic students to teach them how to build their own games, in partnership with the National Museum of Computing at Bletchley Park.
- Learn about this work. It was a tremendous honor to work with these talented students!
- Try the deployed SWA
- Explore the source
Then build a mystery of your own by forking the codebase and building up your storyline - and share it with us!
Resources
- Vue.js - The Progressive JavaScript Framework
- Vite - Next Generation Frontend Tooling
- VuePress - Vue-powered Static Site Generator
- Get Started with Vue - on Microsoft Learn
- Publish a Vue App with Azure Static Web Apps - on Microsoft Learn
- Tutorial: Publish a VuePress Site to SWA
